I am looking for a good "disassembler" for JavaScript, like IDA Pro but for JS. I am looking at a chrome extension, but the JavaScript is heavily obfuscated. After deobfuscating, I am left with variable and function names like "_0xa893x5". This is using jsbeautifier.org; other deobfuscators give error. This unintuitive syntax makes it more than a little different to follow the program; is there a tool like IDA for Javascript where I can graphically trace the flow of the program from function to function? Thanks!
2 Answers
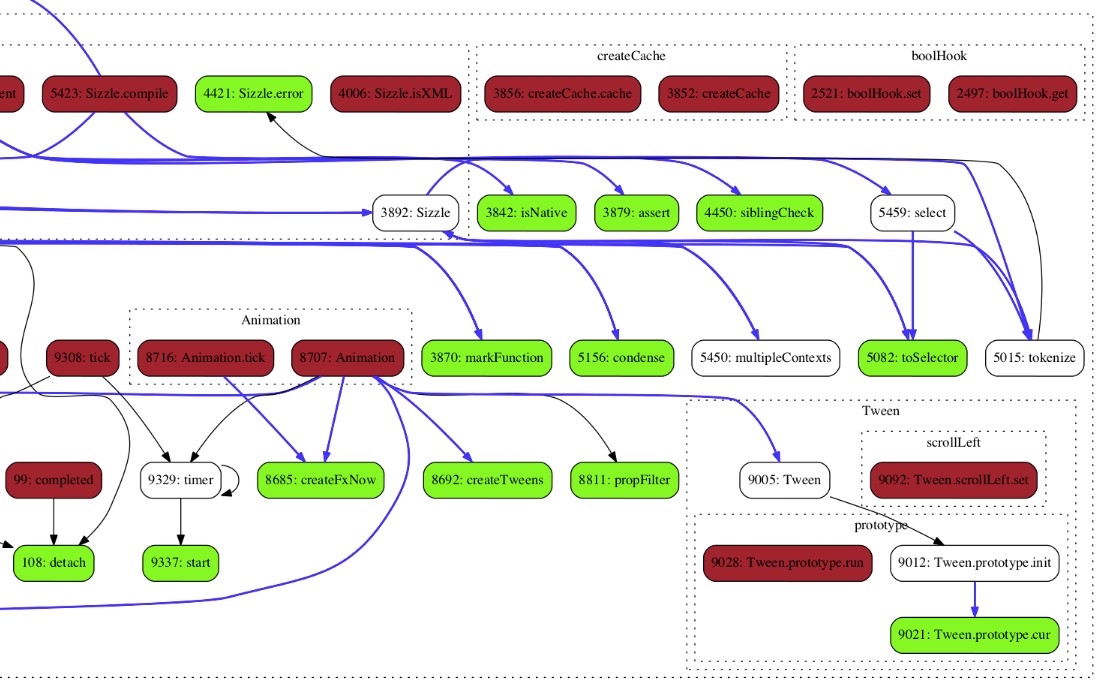
Have a look at https://github.com/scottrogowski/code2flow for generating callgraphs.
Turn your Python and Javascript source code into DOT flowcharts
Code2flow will sweep through your project source code looking for function definitions. Then it will do another sweep looking for where those functions are called. Code2flow connects the dots and presents you with a flowchart estimating the functional structure of your program.
In other words, code2flow generates callgraphs
-
Is there a newer alternative? It appears this one doesnt support ecma6+– jBitCommented Mar 23, 2018 at 21:41
I recommend using an IDE such as WebStorm or Eclipse. You will be able to rename variables and functions, navigate to definitions and find cross-references.